Having a well defined process in how you craft a User Experience is key to producing the best product possible. For any UX Pro out there creating complex User Flows a well thought out process will win the day. Without jumping too far into the weeds I will outline my UX Process end-to-end while including a small example from a recent personal project of mine.
Find the Challenge
The first step is identifying the challenge you face in producing a product. In my case it was how do I make it so Car enthusiasts can connect with one another in the most simple way possible and do so in a safe and fun environment?
UX Discovery, the Challenge is Met…
Once I’ve identified the challenge, I must discover the solution through a variety of means starting with User Research & Analysis. Typically at this point I’ll scour through any kind of Analytics tools like Google Analytics and/or Heat Maps to see where the interaction points are and decide what works and what doesn’t.
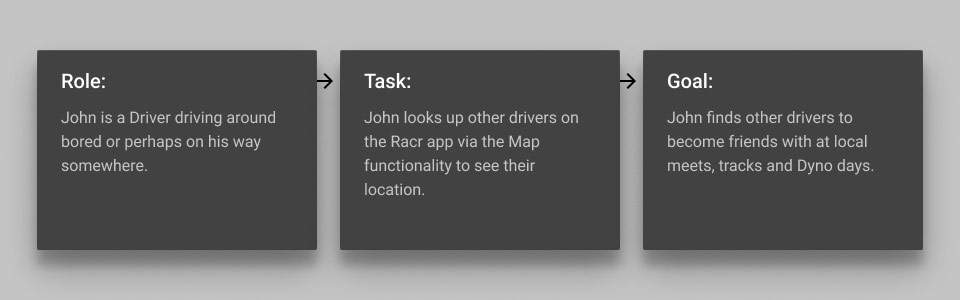
From here I’ll jump into creating the User Journey by defining the user’s Role, Task and overall Goal. Within the Journey we’ll determine that user’s story by creating their persona. In my example we decided to use Geo Location as our method to drive users to meet.

My method of choice is typically User Interviews with Key Stakeholders such as Product Owners or Store Managers if the application is B2B but in this example it’s a C2C experience so we have to jump out into the field and talk to Car Enthusiasts in their community at Car Meetups and Car Shows. I’ve also used online surveys like Survey Monkey to gather valuable feedback in the past as well.
Normally I’d go a little further and provide a User Flow/Sitemap but for this example it will be left out for the protection of the IP but I did want to mention it since it is an important step within the process.
UX Design & the Tools that Drive It
The Discovery is now mostly complete so it’s time to put our design hats on and get to work. In many of my roles I’ve had to work at a very fast pace to provide a vision and the best tool for providing a high level of interactivity while maintaining a good visual experience was Axure.
Axure provides both a solid set of Design components and an unparalleled set of Interaction Design tools to get the job done quickly. Sometimes this comes at the sacrifice of High Fidelity but there are good workarounds within the application to get to that point of showing well.

However, even with all of that said for this project, I decided to go with my favorite new UX tool in Figma. Yes, I know Sketch is the hottest and greatest for pure Visual Design and High Fidelity but in my opinion, Figma can do everything Sketch can and it even beats it out in many areas. Figma is like Sketch+Invision+Axure Lite.
Here’s a few bullets on what I love about Figma;
- Design at levels of High Fidelity.
- Cloud Based Design that let’s multiple Designers work on the same project without having to waste time on messy file transfers.
- Real-time Collaborative tools for sharing input.
- A Slew of Great Plugins & Components.
- Prototyping Capabilities similar to Framer X.
- Great Code & Asset Sharing Options.
- It’s available for both the PC & Mac.
- It’s Free to Use (with a few limitations).
Design Concepts & Passing of the Torch
Now that the tool of choice was decided on we get to the design concepts themselves showing a few touch points within the App. To keep things simple and to again protect my IP, I’m only showing a few screens.
Designs
From here, I’d use Figma’s code inspector/share tool to grab selections of the code I’d need, mainly for the CSS side of things as I’d be using a Frontend Framerwork such as Bootstrap to create the HTML markup. I could go into my Frontend development process but I’ll save that for another article.
From there it’s onto the development team to make the App come to life. Hopefully this provides a good glimpse into my UX Design process. Feel free to comment with questions if you have them. I know there are some things I’ve left out but as I said I didn’t want to go too far down the rabbit hole, especially on a project in which I can’t show all its features. 🙂